Sketch已经悄悄更新到68.2了,之前给大家分享过两期的Sketch插件推荐,随着版本的更迭,插件卸载了一批又一批,最后留下的都是工作中必不可少的~文末获取无套路免费领取方式哦!

自习室一直有在持续更新分享Sketch安装包,大家在公众号后台回复 Sketch 就可以获取最新版及历史版本,方便不同MacOS版本的同学选择使用~
以前给大家推荐的插件下载网站也变更域名了,现在是 oursketch.com ,作者推荐的插件都可以在这儿下载到,建议收藏不迷路哦!
接下来给大家分享常用的插件:
01 Sketch Measure
标注切图工具(本地)

特点:导出的工程文件是本地的,比较安全,切图也直接导出来了,前端使用的时候会比较方便
使用说明
第一次操作会弹出界面倍率和单位选择对话框让你设置,选择的倍率和单位基于当前画板尺寸,如 Sketch 默认 iPhone 7 画板 375x667px 的倍数和单位分别为 1 和 px。不清楚怎么设置的同学,就直接用默认的标准像素就好了,反正后面前端看的index预览文件里面可以再设置,所以这个其实不影响。
使用这个插件能快速的完成与前端的交接工作,我一般是用sketch默认的切图(制作导出项)完成切图后,选中所有要交接的界面(画板),然后点开Sketch Measure-导出规范(都是默认设置)就完成啦。

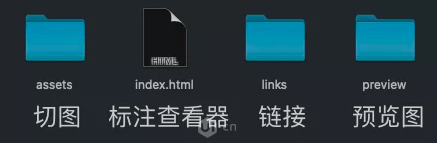
这些都是导出后的文件,一般我们只会用到切图文件和标注查看器,但你交付给前端的时候必须整个文件都打包发送,不然标注查看器就啥也看不见了。
对了对了,这个插件还支持手动标注和设置切图范围,真的很全能了!
02 摹客iDoc
标注切图工具(线上)

特点:我和我的团队都是用的摹客,线上协作非常方便(PS:百人团队免费用,really良心产品)上面推荐的插件是把设计规范导出到本地进行交付,而摹客支持多人线上协作,文件再也不用传来传去啦
使用说明
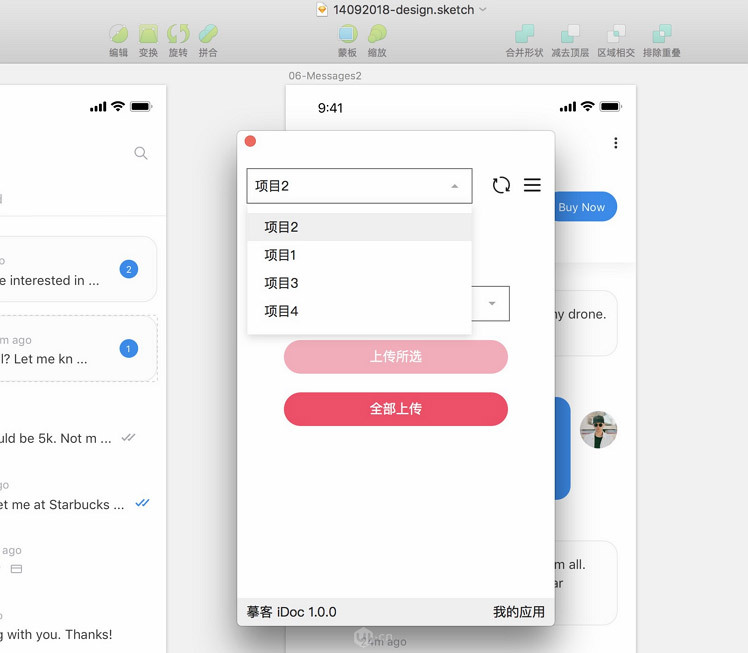
使用就更简单了,打开插件,登录摹客账号,选择项目然后上传就可以了!

上传完成后,点击“查看项目”,你会跳转到摹客iDoc网页上去,在这里支持查看界面数据、一键下载切图、在线制作交互原型和添加评论等操作。
值得注意的是,你分享出去的链接有两种模式,一种是给程序员看的,链接里面含有/app/字样,这个是属于内部文件,所以是需要权限的,记得把你的伙伴们添加进团队里。
还有一种是对外的预览链接,谁都可以看,如果你制作了交互,还可以在这里进行跳转等交互操作,链接里面含有的是/run/字样
03 Kitchen
蚂蚁金服出品的效率工具集

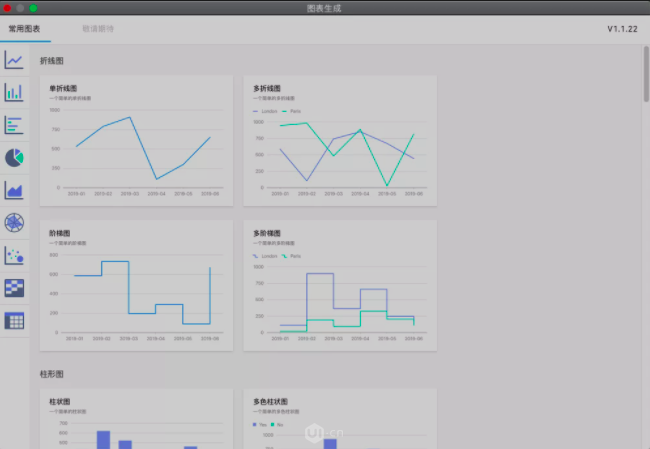
特点:超多免费资源,图片、文字等数据填充;iconfont图标;智能排版;图表生成
使用说明
好用!谁用谁知道,嘿嘿。


04 Automate
腾讯大神开发的效率工具集

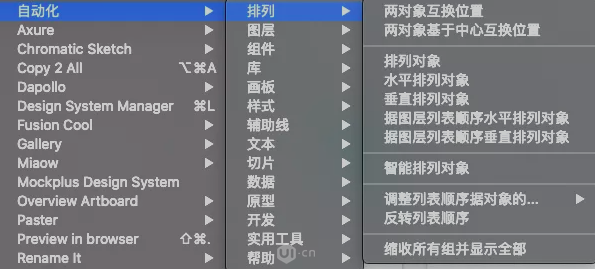
特点:比sketch更新得还频繁的效率工具集,由腾讯大神Ashung开发
使用说明
超级多功能,随便截个图给你们看看~对了,插件默认是英文的,咱们需要在【帮助help】里面选择【更改菜单语言change language】换成中文。

05 Craft
国外效率工具集

特点:这是最早的自动填充神器,图片、文字等数据填充(国外的);元素快速复用排版
使用说明
在kitchen之前就经常被我们使用,最常用的功能就是元素复用,大家可以试玩一下。不过安装会稍微麻烦一丢丢,教程可以看这里
https://oursketch.com/plugin/craft
06 Preview in browser
在浏览器中查看设计图

特点:非常好用的预览神器,特别是对于网页设计师来说,能直接从软件到浏览器中去预览效果是非常直观和高效的
使用说明
这个插件以前只能预览画板名称开头是英文或数字的界面,现在优化了,也支持中文名称了,选中画板,按住快捷键command ⌘ + shift ⇧ + . 就可以在网页真实预览设计图,堪称完美。
作者曾经也写过一篇文章专门向大家推荐这个插件,详情点击:墙裂推荐Sketch预览网页设计效果插件
07 Dapollo
大菠萝,支付宝工作台

特点:内含支付宝基础图标、色彩库、组件库、设计图模板
使用说明
蚂蚁金服联合 Iconfont 推出的一站式设计开发工作台,内含标准的图标库、色彩库和组件库,安装好后,直接从插件侧边工具栏中拖出你想要的设计模板就好啦。

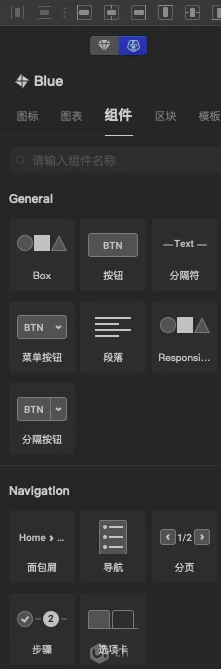
08 Fusion Cool
完整的中后台设计系统组件库

特点:中后台基础图标、图表、组件、区块及设计图模板
使用说明
安装好后在右侧面板中显示,可以选择跟sketch属性面板相互切换,使用方式也是拖拽到画板里就可以用。

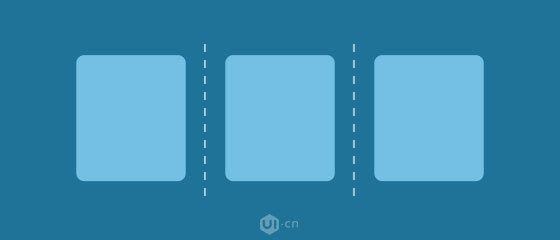
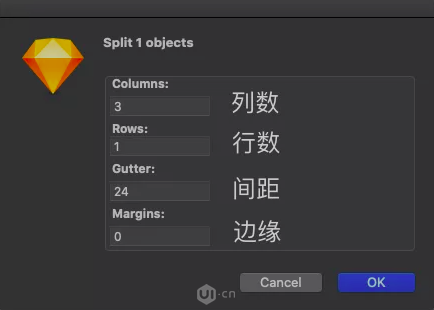
09 Split Shape
平分图形工具

特点:懒人福音,当你想在一个宽度内设置几个相等宽度和间距的图形时,再也不用掏出计算器和小本本进行计算了,这个插件可以一键将图形按照指定数量和间距平分
使用说明
我超爱用这个插件,太省心了~

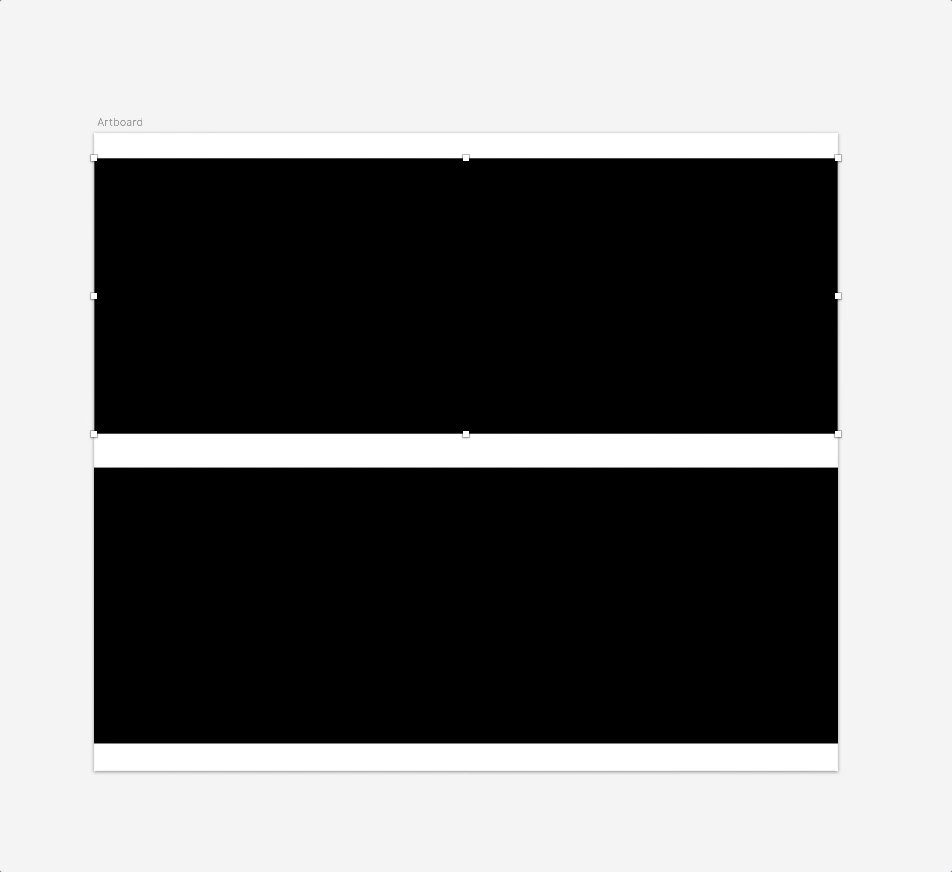
如果界面上要做两个按钮,你是不是要先留出安全边距,然后留出按钮间距,再进行平分?这样的过程是非常繁琐的,而且还得去思考计算,太烦了。

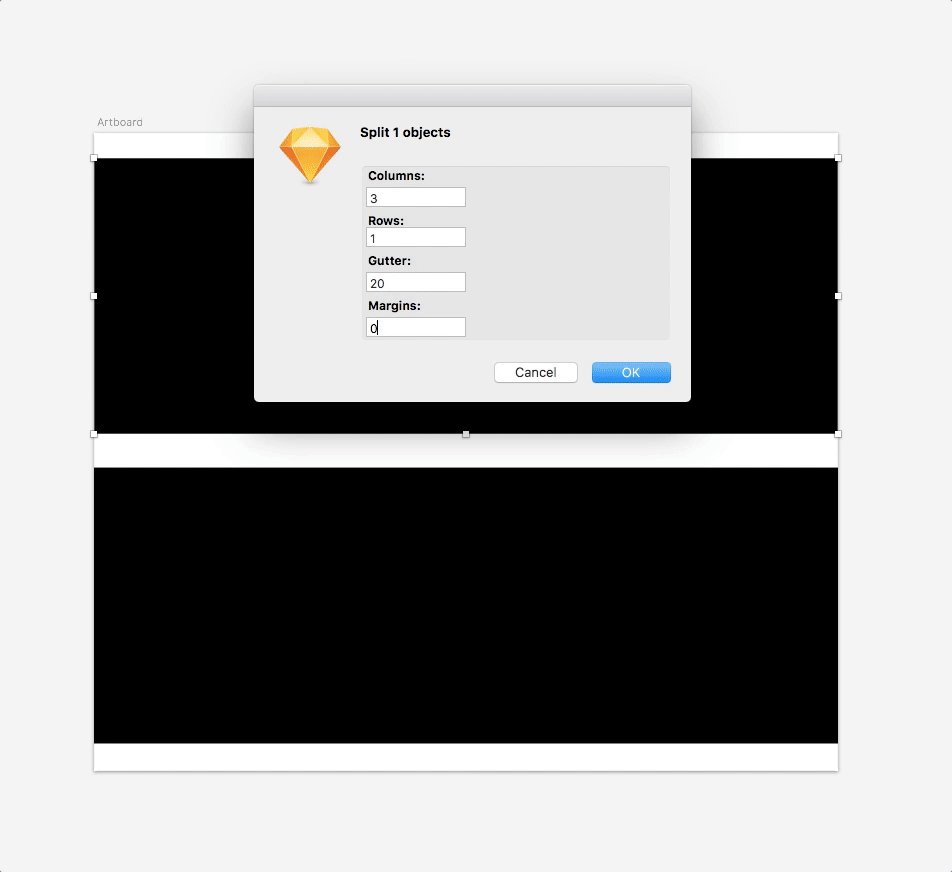
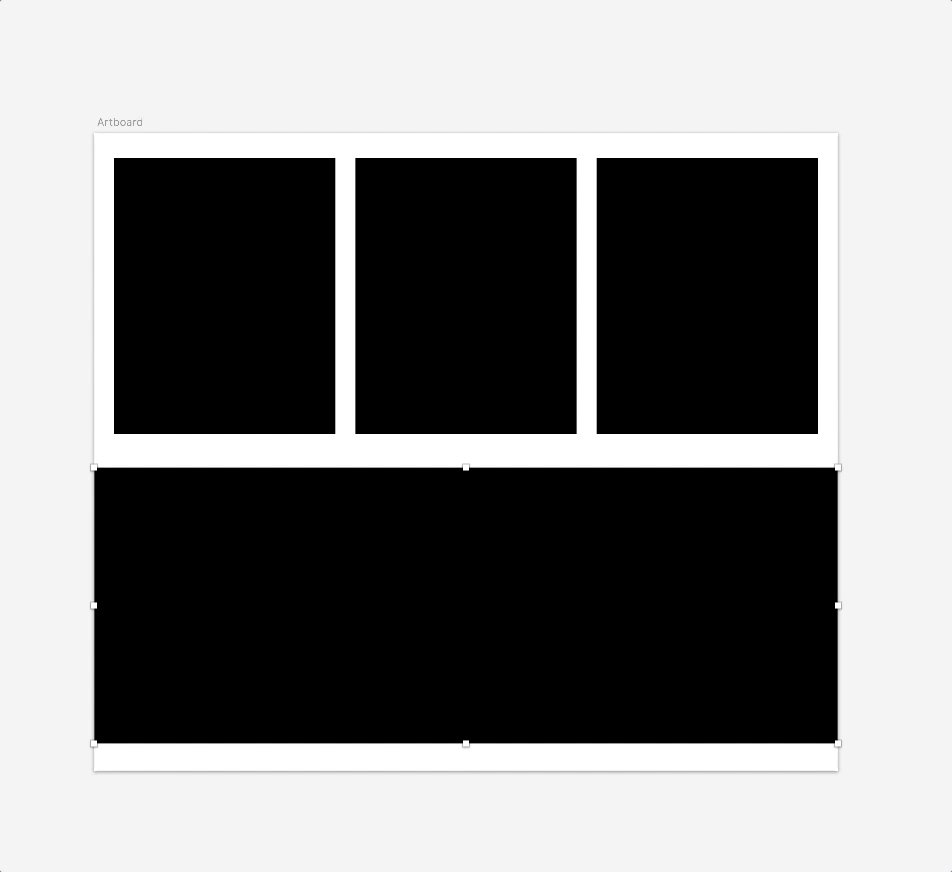
有了这个插件,你只用画一个通栏的矩形,然后输入你想要的安全边距margins,和按钮间距gutter,列数设置2,行数设置1,然后就OK了!
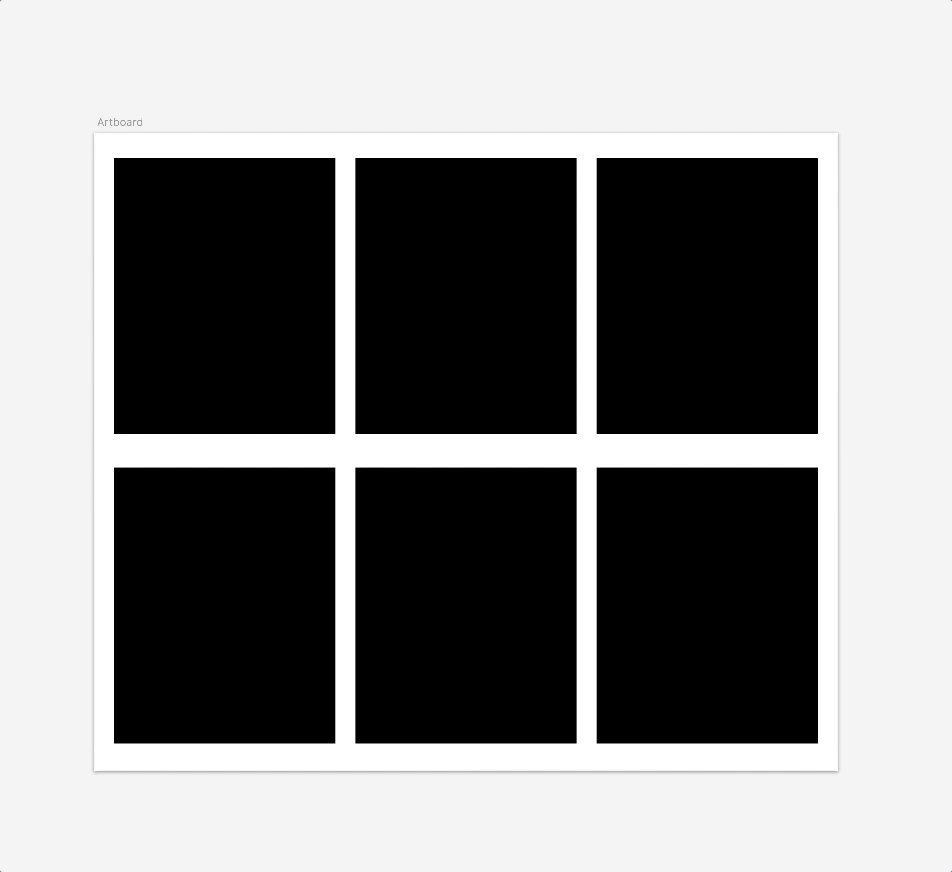
当你需要做一个相册页面的时候,更方便了!只用画一个矩形,然后设置行列数,卡卡卡,一秒钟给你搞定九宫格!
10 Copy 2 all
一键复制到全部画板

特点:一键复制当前图层、编组或组件到所有画板的相同位置
使用说明
插件将复制当前选定项到所有其它画板并放置同一位置,执行 Plugins > Copy 2 All 或使用快捷键 command ⌘ + alt ⌥ + A
11 Rename it
快速批量重命名图层

特点:批量重命名图层、画板,还可以按照排序来重命名
使用说明
这个插件用来规范命名真的是太好用了,里面还有一些隐藏操作,大家可以根据需求详细了解一下:
https://oursketch.com/plugin/rename-it
插件已经打包好了,如果看完本文觉得有收获的话~欢迎关注我的微信公众号【叶设计的自习室】,持续更新自习经验、优质教程、设计资源和灵感❤
【自习室】插件分享第三弹20200911
链接: https://pan.baidu.com/s/1ktShq6fWpRUQQNACcAQAgA
密码: iqpo


